Outrageous Info About How To Reduce The Image Size In Html

I cant change width my image on html.
How to reduce the image size in html. Before you attempt to reduce the size of an image, first consider whether an image is even necessary. How to reduce imag size in html. One way is compressing the image, which reduces file size without having to resize it.
Image quality will suffer as you increase compression and start losing more data. An image with a height of 600 pixels and a width of 500 pixels: Afterward, choose the compression rate.
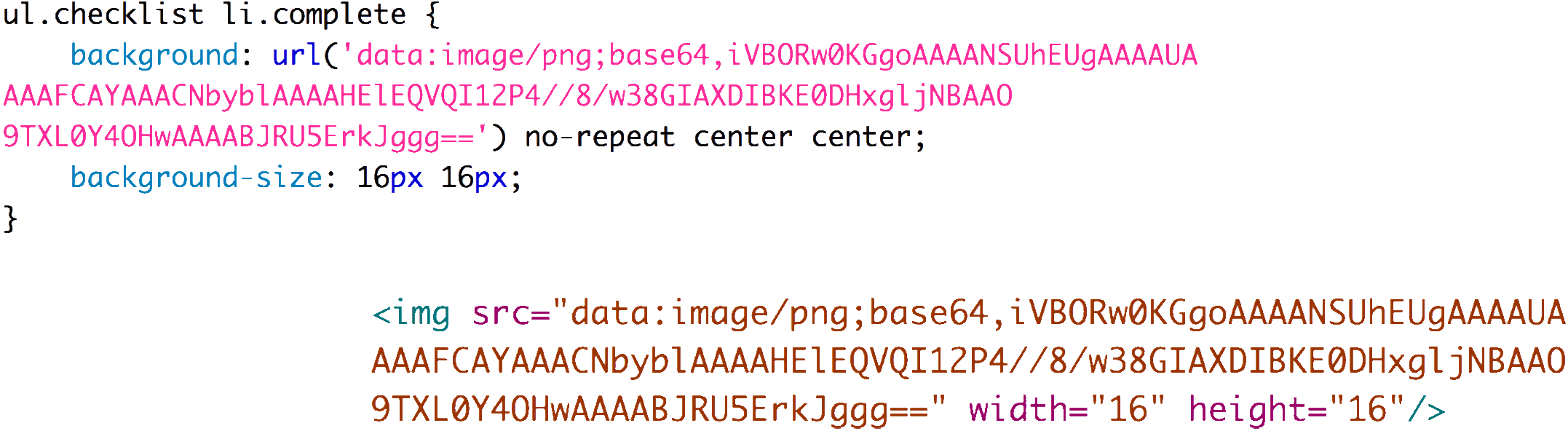
} in the first example, the actual size in pixels is specified for width and height. Upload your image via browsing, drag & drop, using a link or a cloud storage. You can check this working fiddle.
Choose a size template based on the social platform or add your own. And in this fiddle i have alter the image size. /* used if the image is unavailable */ height:
1) compress photos is available for free download from the app store. How to reduce photo file size on your iphone. There are four compression rates you can choose from, depending how.
Set width and height of gif in html script. Then you can select the resolution that fits your needs and finally click ok. 2) open the program, then select the photos you want to.